e-Pomoc techniczna
Jak uruchomić usługę Mapy Google w vendero?
Program: vendero
Kategoria: Wtyczki
System vendero udostępnia możliwość dodawania m.in. mapy, która pozwoli klientowi witryny na łatwe odnalezienie adresu firmy posiadającej konto na Pasażu24.pl. Należy przy tym pamiętać, że jest to mechanizm stworzony przez Google Cloud Platform i co za tym idzie, aby z niego skorzystać, konieczne jest posiadanie darmowego konta Google.
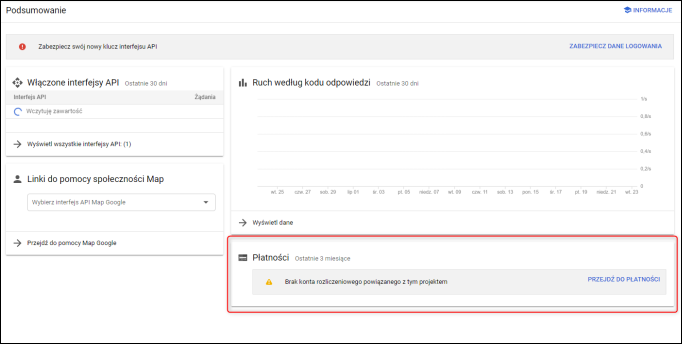
Należy pamiętać o tym, że wtyczka będzie poprawnie działała dopiero po weryfikacji konta rozliczeniowego powiązanego z projektem!

Jeżeli użytkownik nie chce wiązać karty kredytowej/debetowej z projektem, może skorzystać z alternatywnej możliwości mapy z lokalizacją firmy na witrynie.
Jak dodać mapę z lokalizacją firmy bez wtyczki Mapy Google w vendero?
Aby skonfigurować wtyczkę, należy:
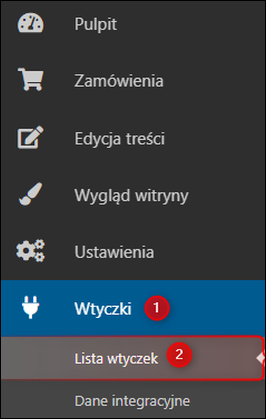
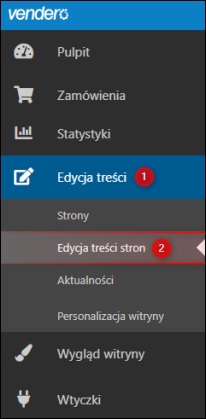
1. Przejść do Panelu Administracyjnego vendero, moduł Wtyczki — Lista wtyczek.

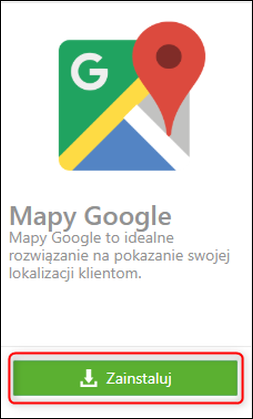
2. W dolnej części listy znajdować się będzie wtyczka o nazwie Mapy Google i przycisk Zainstaluj.

Przed zainstalowaniem wtyczki należy wykonać konfigurację na Google Cloud Platform. W celu jej rozpoczęcia należałoby zalogować się na stronę https://console.cloud.google.com/home, gdzie pierwszym etapem będzie wskazanie konta Google, na którym taką konfigurację użytkownik zamierza rozpocząć.
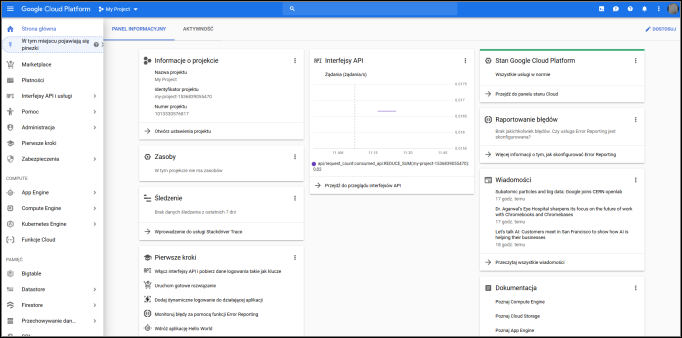
Po logowaniu pojawi się poniższy (lub bardzo podobny) ekran:

Aby rozpocząć na nim pracę, należy wskazać widoczny w lewym górnym rogu przycisk, który pozwoli utworzyć nowy projekt, który zatytułować możemy na przykład GoogleMaps.

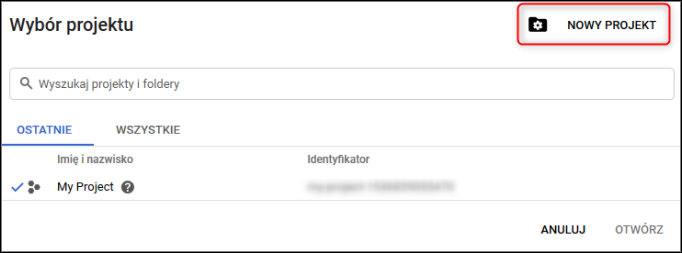
W następnym kroku pojawi się Wybór projektu, w którym należy wybrać dostępny w prawym górnym rogu przycisk Nowy projekt.

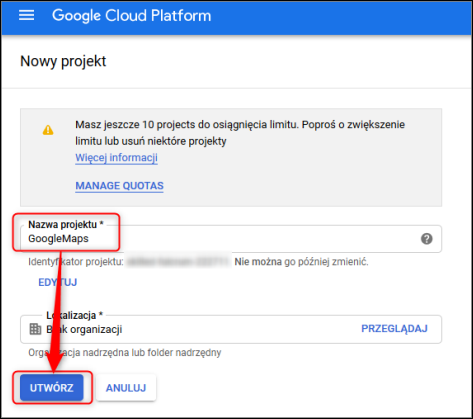
Google Cloud Platform w tym momencie przekieruje tworzącego projekt na osobną stronę oraz podpowie domyślną nazwę (zazwyczaj My Project + losowy ciąg znaków). Zaleca się, aby ją zmienić np. na GoogleMaps i wybrać Utwórz.

W tym momencie rozpocznie się procedura tworzenia projektu, której postęp widoczny będzie w menu Powiadomienia, widocznym w prawym górnym rogu strony. Po kilkunastu sekundach projekt zostanie utworzony.
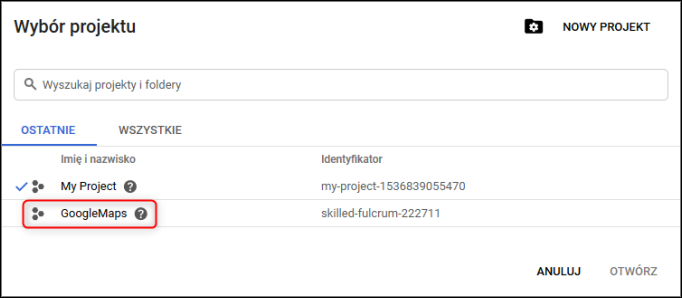
Kolejnym etapem będzie ustawienie projektu jako domyślny, co również wykonywane jest przez menu dostępne w lewej górnej części strony.

Tym razem, zamiast wskazać opcję Nowy projekt wybrać GoogleMaps, tak jak zostało wyświetlone na zrzucie ekranu poniżej.

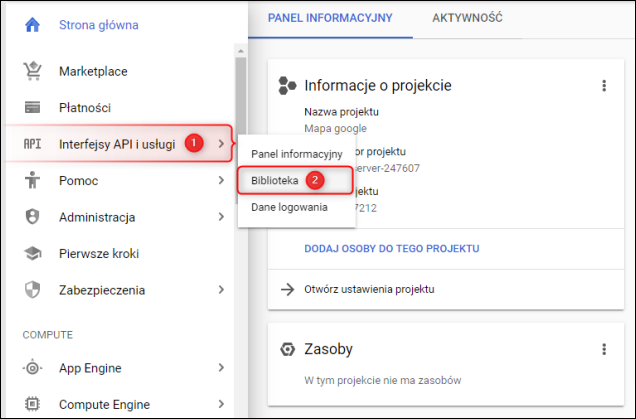
Następnie rozwinąć menu Interfejsy API i usługi po lewej stronie i wybrać menu Biblioteka.

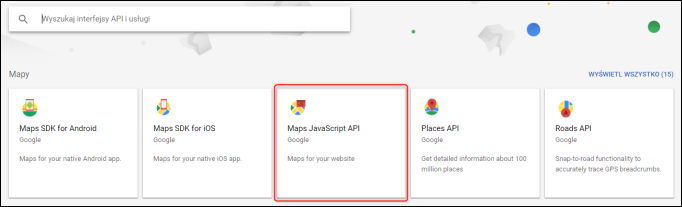
Wyświetlona zostanie Biblioteka interfejsów API.

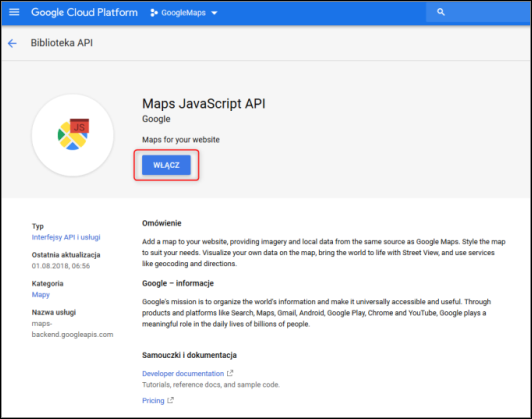
Jeżeli nie widać w oknie, można wpisać w wyszukiwaniu, a później wskazać Maps JavaScript API i wybrać Włącz.


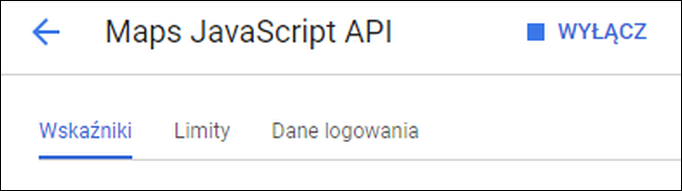
Uruchomienie wspomnianego API sprawi, że zostanie ono przyłączone pod zdefiniowany projekt, w tym przypadku GoogleMaps. Na stronie widoczne będą trzy zakładki — Wskaźniki, Limity oraz Dane logowania. Dane logowania potrzebne są do uzyskania klucza API dla vendero.

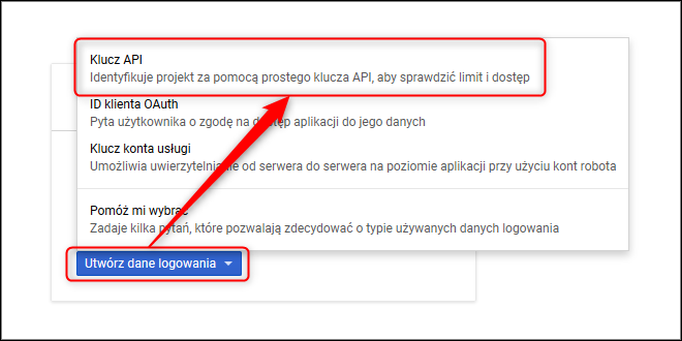
Należy wybrać Utwórz dane logowania, zwracając uwagę na opcję Klucz API.

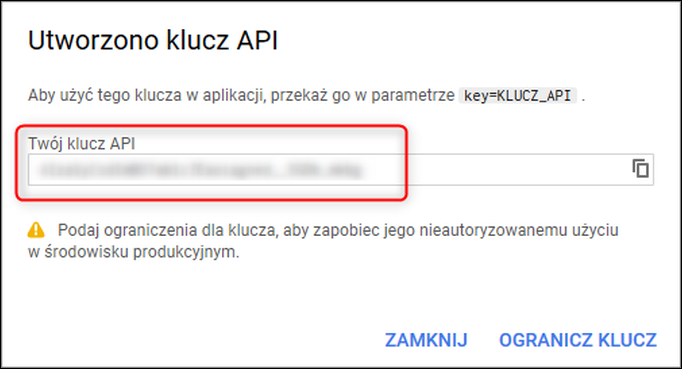
Po kilku chwilach pojawi się wygenerowany klucz, który należy skopiować w bezpieczne miejsce.
Uwaga! Vendero do wyświetlania Map Google używa Map Embed API. Jest to rozwiązanie, które publicznie prezentuje Twój klucz API w kodzie źródłowym HTML. Aby zapobiec nieautoryzowanemu użyciu klucza przez osoby trzecie, należy skonfigurować ograniczenia klucza tak, aby mapy mogły być wyświetlane tylko przez sklep na witrynie vendero (ewentualnie inne posiadane witryny). Konfiguracja ograniczeń jest konieczna szczególnie wtedy, gdy wykorzystywana jest płatna wersji Google Map lub innych usług Google.

W tym momencie kończy się generowanie informacji z poziomu Google Cloud Platform. Należy powrócić do Panelu Administracyjnego i w module Wtyczki — Lista wtyczek wybrać Zainstaluj na Mapach Google.

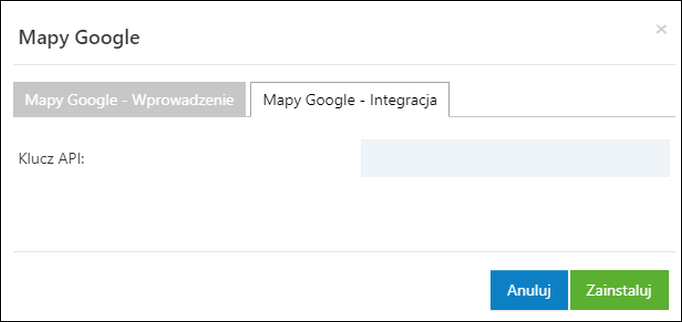
Ostatnim etapem konfiguracji wtyczki będzie wybranie zakładki Mapy Google — Integracja, która pozwoli na wprowadzenie wcześniej wygenerowanego Klucza API.


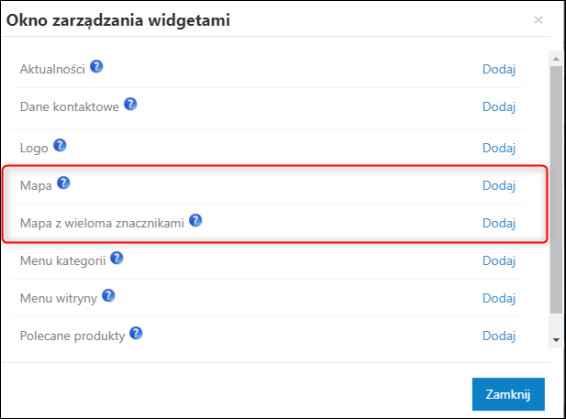
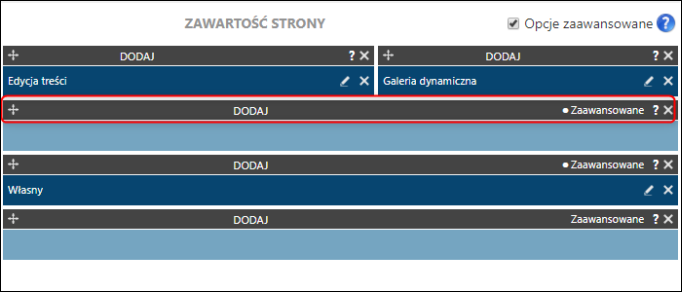
Po zainstalowaniu wtyczki, w Edycji treści — Edycji treści stron (Fot. 1) użytkownik może już korzystać z widgetów Mapa oraz Mapa z wieloma znacznikami (Fot. 3).
Fot. 1


Fot. 3